E-commerce e comércio eletrônico são alguns dos nomes usados para falar de loja virtual. No geral, qualquer uma dessas nomenclaturas se refere à compra e venda de bens ou serviços por meio da internet. Curiosidade: A primeira loja virtual foi desenvolvida em 1981, pela empresa Thomson Holidays UK, como um sistema B2B (business to business), ou seja, tinha outras empresas como clientes.
A maior vantagem de ter uma loja virtual é o conforto oferecido ao cliente, que pode efetuar compras em qualquer lugar e a qualquer hora. Pessoas com dificuldades físicas ou emocionais de locomoção são amplamente beneficiadas. Além disso, o campo de potenciais consumidores é abrangente, não sendo restringido por localização geográfica.
Isso tudo, sem mencionar que a internet é a maior vitrine que se pode ter. Hoje os investimentos em publicidade na web ultrapassam os realizados em mídias tradicionais, como TV, rádio e impressos. Se você anuncia na internet e vende na internet, encurta a jornada de compra do consumidor. E tem as redes sociais ajudam – e muito – nesse tráfego.
Com o passar dos anos, o comércio virtual é uma forte realidade para os consumidores e uma necessidade de mercado. Por isso, é importante você ter uma boa loja virtual e se destacar entre os concorrentes. Confira algumas características relevantes para você cativar seu público-alvo:
1 – DEFINA PERSONA
Saber exatamente quem pode ser um possível cliente é extremamente essencial para um loja virtual, além de poupar tempo. Criar uma persona te ajuda a ter um marketing totalmente dirigido a possíveis consumidores, ao invés de simplesmente atirar para todo o lado.
A persona é uma representação do seu cliente ideal. Basicamente, juntando as características comuns entre seus potencias compradores você obtêm um persona.
2 – FAÇA DIVULGAÇÃO
Esteja sempre ativo em uma rede social, e em demais meios de comunicação, mantendo postagens/divulgações diárias. Faça uma ponte para seus clientes chegarem até sua loja.
3 – RECORRA AO MARKETING
Fale sobre seus produtos com “reviews” e diga as vantagens deles. Deixe seu cliente confortável ao efetuar a compra, faça comparativos com outros produtos (da concorrência ou até mesmo entre produtos próprios) e mostre como usar determinado item. Nas divulgações, lembre-se de sempre direcionar o internauta para sua loja ou página de produto específico.
Para saber mais sobre gestão de mídias sociais, acesse um de nossos artigos: Como crescer organicamente nas mídias sociais, 7 segredos para fazer boas imagens de Facebook e Qual é a mídia social mais relevante para o seu negócio?.
4 – CONVIDE SEU CLIENTE A VOLTAR
A maior estratégia para ter o cliente de volta a sua loja virtual se chama: cupom de desconto. Ofereça um após cada compra efetuada. O cliente pode receber um e-mail com um código de 10%, 15%, 30% de desconto na próxima compra, ou acumular pontos para futuras aquisições em forma de desconto. Além de ter seu cliente de volta, essa estratégia faz o cliente se sentir valorizado e fidelizado.
5 – NÃO PERCA VENDAS SAZONAIS
Tenha sempre uma promoção ou produto que combine com determinada época do ano: presente para o Dia das Mães, Dia dos Namorados, roupas quentinhas de inverno etc. A notícia dessas promoções sazonais tem que ser enviado para o e-mail dos seus clientes. Também devem ser comunicadas em mídias sociais.
6 – ANALISE MÉTRICAS DE E-COMMERCE
Nunca deixe de monitorar constantemente o seu site. Colete dados como: quantidade de acesso, produtos mais conferidos, melhores dias e horários para anunciar, de onde estão vindo os visitantes e compradores, número de conversões etc. Explore bastante sua melhor fonte de tráfego.
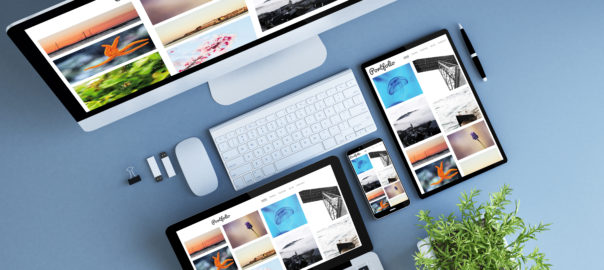
7 – AVALIE DESIGN E USABILIDADE DA LOJA VIRTUAL
Se você já fez de tudo para melhorar o tráfego da sua loja virtual e as vendas não aumentam, você deve conferir duas situações. A primeira é se o seu produto/serviço é realmente bom e se há demanda relevante. Se isso com certeza estiver ok, confira se o site do seu e-commerce está convidativo e facilitado. Por vezes, uma loja virtual que era top há uns anos pode não cativar mais. Isso ocorre porque as tendências mudam. A facilidade em navegar nunca foi tão fundamental, afinal, vivemos em tempos corridos. Além disso, o site precisa ser bonito e condizente com a identidade visual da marca, que, por sua vez, precisa ter tudo a ver a persona. Sacou? Revise essas questões e evite clientes abandonando carrinhos.
Se precisar do apoio de quem entende do assunto, conte com a expertise da Agência Salt.

Yago Duarte,
Programador da Agência Salt
&

Deysiane Marques,
Jornalista, graduanda em Letras e analista de comunicação da Agência Salt.